Authentication
Authentication depends on the Installation Mode, please make sure to select the tab below based on your specific installation mode.
- In Password Auth Mode: Production based installation will require you to implement an authentication endpoint. The goal of the endpoint is to authenticate a specific user so that the skills display and skills reporting can be properly secured.
- In PKI Mode: User's id is derived implicitly from the certificate, an authentication endpoint is not required
Authentication Endpoint
Production based installation will require you to implement an authentication endpoint. The goal of the endpoint is to authorize a specific user so that the skills display and skills reporting can be properly secured.
Why the need for this endpoint?
Rather than using an API to build displays, the SkillTree platform provides fully navigable Ranking and Visualization views that are directly embeddable into a web-based application. These Ranking and Visualization views need a way to authorize a user so only data for that user is loaded and shared in those UI components. To address this issue SkillTree utilizes the OAuth2 protocol to retrieve a temporary client token which is then used to identify that user. This backend Authentication Endpoint completes OAuth2 integration for your project.
Please Note
Without implementing this endpoint authentication secrets would be exposed
in the browser and anyone could then make requests on the behalf of any user.
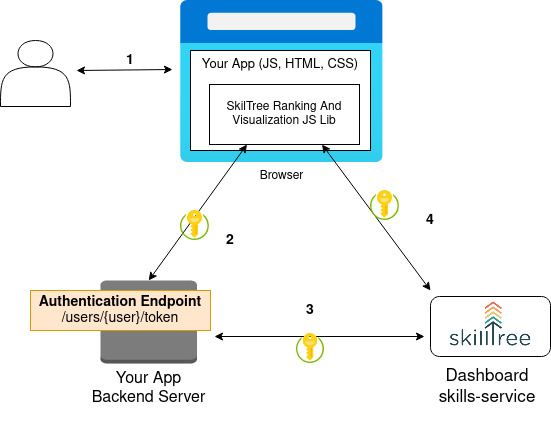
To properly secure authentication secrets the following flow is utilized:

- SkillTree Client Library is loaded in a browser
- SkillTree Client Library requests a user token from Your App Backend Server.
- Your App Backend Server uses the project's
Client IDandClient Secretto obtain the user's temporary token (on behalf of this user) from the SkillTree backend server. This temporary token is then sent back to the SkillTree client library (running in the browser).- Your project's
Client IDandClient Secretare never exposed to the user. To ensure the safety of these credentials, they must only to be securely available to your back-end application server Client IDandClient Secretcome from the SkillTree dashboard underProject -> Access -> 'Trusted Client Properties'
- Your project's
- Your JS code then uses the SkillTree Client Library to load Ranking and Visualizations (Skills Display Component) and to report skill events to the SkillTree backend server.
- To identify the user securely and accurately SkillTree Client Library sends the token obtained in steps 2-3 as an HTTP Header with each request.
Tips
Please note that the SkillTree platform simply requires you to implement this authentication endpoint and then reference it when the JS client library is initialized. The rest of the workflow is taken care of by the library (ex. display of the fully navigable visualizations and skill event reporting JS methods).
We provide an example of the authentication endpoint implementation below. A full working example can also be found by following the Quick Start section.
Implementing Authentication Endpoint
The authentication endpoint produces a user specific temporary client token by utilizing a project's Client ID and Client Secret (found in the dashboard under Project -> Access -> 'Trusted Client Properties' )
Reminder
Friendly reminder that you must keep Client ID and Client Secret protected/hidden/private as it serves as the project's authorization mechanism. That is why these attributes must only be used within your server-side endpoint so they can stay protected.
To retrieve a temporary client token skill, the dashboard provides a /oauth/token endpoint and expects the following parameters:
- Auth Param:
Client Id(from skills dashboard) - Auth Param:
Client Secret(from skills dashboard) - Data Variable Asking for client credentials:
grant_type=client_credentials(can be hardcoded) - Data Variable specifies which user to retrieve credentials for:
proxy_user=<user name>(specific to user that client display is being loaded for)
Reminder
Remember, your own /authentication endpoint implementation is making the request to the dashboard's /oauth/token endpoint
This is an implementation of the OAuth2 protocol to retrieve a temporary client token. To learn more about OAuth2 here are a couple of resources:
- https://auth0.com/docs/protocols/oauth2
- https://oauth.net/2/
- https://www.digitalocean.com/community/tutorials/an-introduction-to-oauth-2
Below are a number of examples of how you could implement an authentication endpoint that will be utilized by the client display.
Spring Boot Example
Here is a working example of a REST endpoint within a Spring Boot application:
@CrossOrigin()
@GetMapping("/users/{user}/token")
public String getUserAuthToken1(@PathVariable String user) {
// this is the SkillTree dashboard endpoint that will provide your client token
String serviceTokenUrl = this.dashboardUrl + "/oauth/token";
// 1. auth param: client id
String clientId = this.clientId;
// 2. auth param: client secret
String clientSecret = this.secret;
MultiValueMap<String, Object> body = new LinkedMultiValueMap<>();
// 3. Data Variable Asking for client credentials
body.add("grant_type", "client_credentials");
// 4. Data Variable specifies which user to retrieve credentials for
body.add("proxy_user", user);
RestTemplate oAuthRestTemplate = new RestTemplate();
oAuthRestTemplate.setInterceptors(Arrays.asList(new BasicAuthenticationInterceptor(clientId, clientSecret)));
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_FORM_URLENCODED);
ResponseEntity<String> responseEntity = oAuthRestTemplate.postForEntity(serviceTokenUrl, new HttpEntity<>(body, headers), String.class);
return responseEntity.getBody();
}
CURL Example
Here is an example using CURL (please substitute your values of client-id, client-secret, dashboard-url and user-to-proxy-for):
curl client-id:client-secret@dashboard-url/oauth/token -d "grant_type=client_credentials&proxy_user=user-to-proxy-for"