Overview
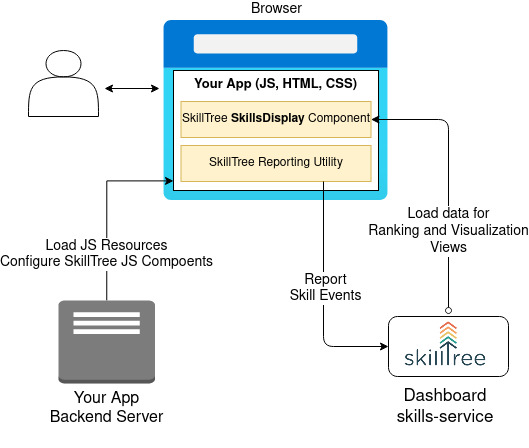
In order to support rapid integration SkillTree has taken an innovative approach of supplying fully navigable Ranking and Visualization views. User's progress and ranking is visualized using a JS Skills Display component that comes with the provided SkillTree Client Library. This library also provides the ability for your application to report skill events via the JS skill reporting utility.

Please Note
In order to support rapid integration SkillTree does not expose an API to retrieve individual gamification training profile components such as skills, subjects, badges, etc... but rather provides fully navigable and themeable Ranking and Visualization views that implement display of those concepts.
To integrate with the SkillTree service/dashboard please execute the following steps:
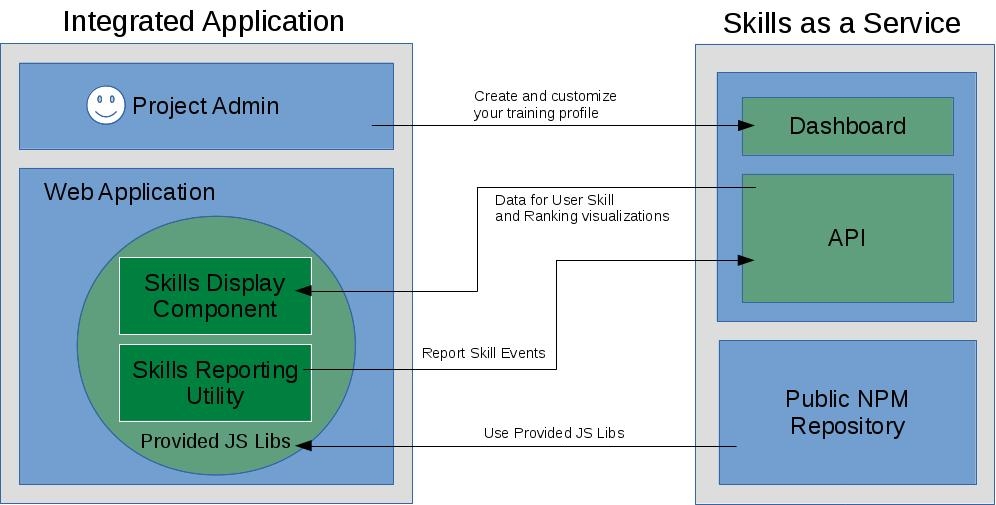
- Create and customize your training profile in the SkillTree Dashboard
- Embed Ranking and Visualization views using the Skill Display component
- Instrument your application to report skill events
- Use the SkillTree Reporting JS Utility and/or REST endpoints
- IDs for the skill events reported must match the training profile created in step 1.

Please visit the Dashboard Guide to learn about the best practices and options for customizing your gamification training profile. This Integration Guide focuses on step 2 and 3: integration of the Client Display and the reporting libraries.
SkillTree Client Library
The SkillTree Client JS library is used to integrate gamified training into your web-application. The library is hosted on NpmJs.com so it can be easily installed.
SkillTree client libraries support:
- Fully navigable Ranking and Visualization views via the Skill Display component
- SkillsReporter JS utility to report skill events
- A convenient component to display user's current overall level in the application.
- Global event handler JS functions that allows applications to register for all skill events
- Ex. in order to display encouragements for things like points earned and levels completed
Please visit the following link to learn more about integrating with SkillTree:
Skills Display Integration
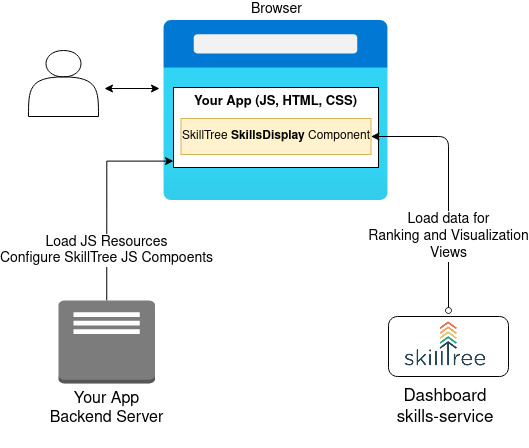
The Skills Display component provides fully navigable and themeable Ranking and Visualization views. This UI component is integrated into your web-based application by utilizing SkillTree libraries which are hosted on NpmJs.com so they can be easily installed.

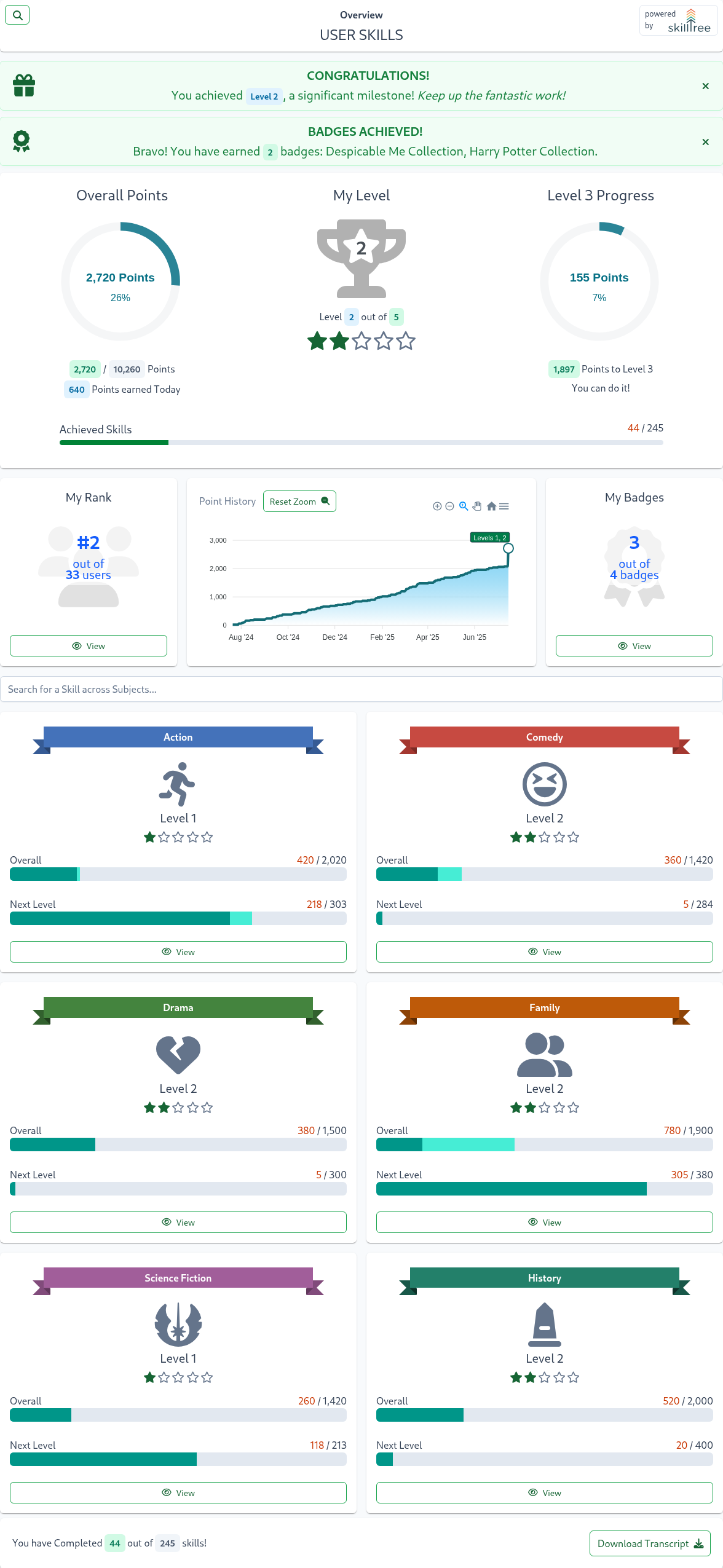
Below is a screenshot of the component's landing view:

Rank, Badges and Subject cards are clickable and allow users to drill down to those views. Please visit the Screenshots section to see more examples of the Skills Display component.
Tips
You can easily theme this component to match your application's look-and-feel.
Skills Display visualizes gamified training progress and ranking for a user, which includes subjects, skills, badges and dependencies just to mention a few.
Please Note
In order to support rapid integration SkillTree does not expose an API to retrieve specific gamification training profile components such as skills, subjects, badges, etc... but rather provides fully navigable Ranking and Visualization views that implement display of those concepts.
When integrating the Skills Display component into your application we generally recommend the following integration pattern:
- Put a button in the header that displays the user's level (ex.
Level 1)- We like placement on the top right but this really depends on your layout
- Clicking on the button will take you to the page that renders the Skills Display
- Dedicate a full page to the Skills Display
- (Optional) Theme Skills Display to match your application
- (Optional) Display user progress summary on your home page or splash page
- Pass
trueto skills displayoptions.isSummaryOnly
- Pass
Please visit the following link to learn more about integrating with SkillTree:
Report Events Integration
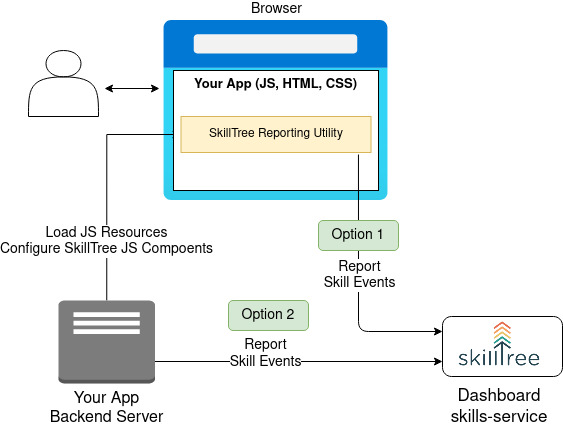
When reporting skill events you have 2 options:
- Option 1: Directly from JS code - SkillTree libraries come with a SkillsReporter JS utility that enables you to report skill events.
- Option 2: From the backend server using SkillTree REST endpoints

Tips
Generally option 1 is the most common use-case but sometimes it's easier to derive skill events on the backend server.
Please visit the following link to learn more about integrating with SkillTree: